A proven process

Phase 1
Phase 3


Phase 1
Ideation, research & analysis
This is the most important phase in the UI/UX process. Professional designers always start with understanding the context where the product will exist. During this phase, we coordinate with your team, discuss key features and determine the product/market fit.
Milestones:
- Value proposition mapping
- Competitor research and analysis to take advantage of unique opportunities
- Creating user personas and user stories to figure out how your users will interact with your product
- Storyboarding to connect the user personas and user stories
Phase 2
Wireframing & information architecture
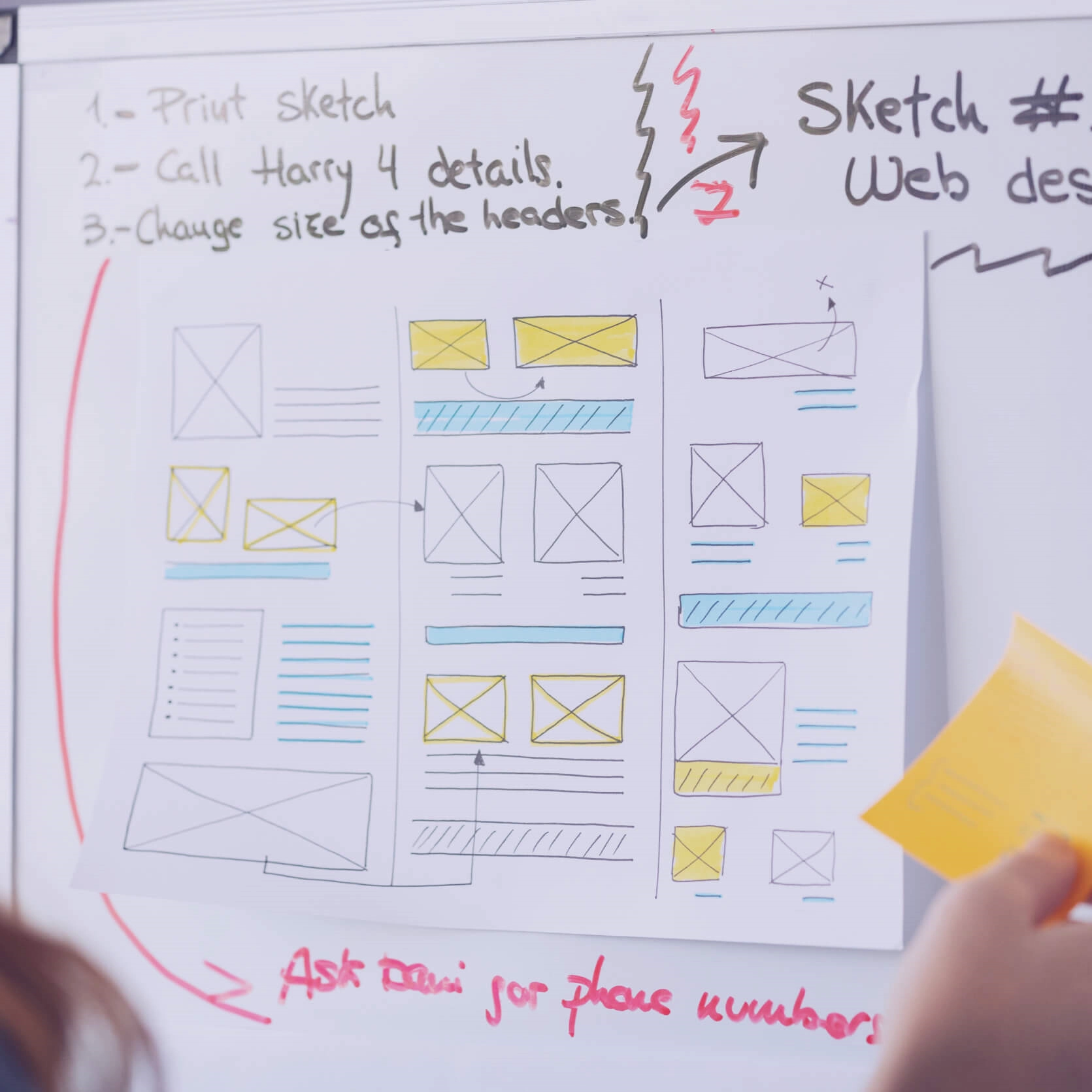
Once the product idea is researched and defined, we begin with mapping the user journey flows. Sketches and low fidelity wireframes are created using Balsamiq®. These are helpful when creating the information architecture document, which outlines structure and functionality.
Milestones:
- Mapping user journey flows
- Low fidelity sketches and wireframes
- Feedback from your team and user surveys
- IA (Information Architecture) document


Phase 3
Mockups & prototyping
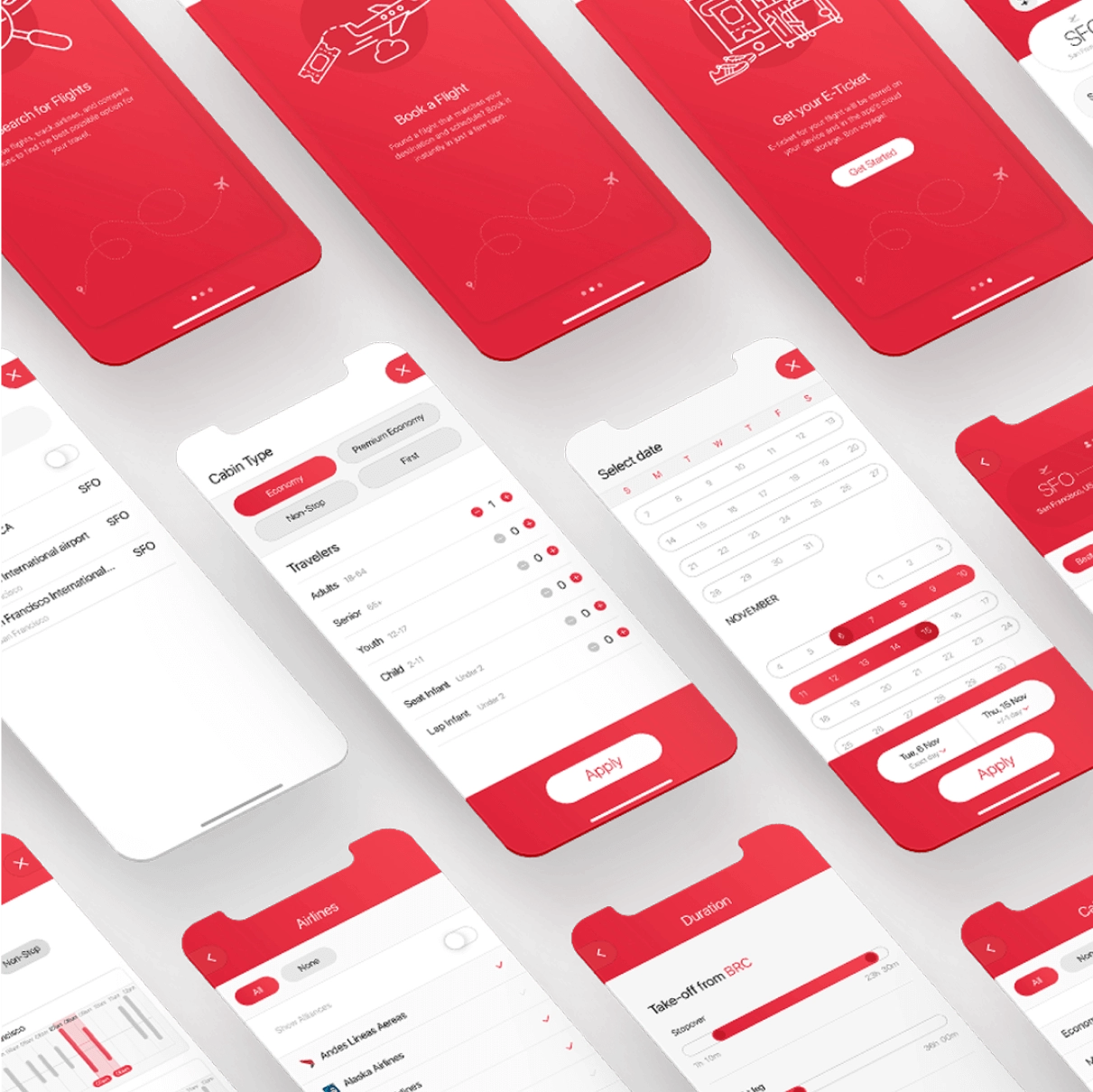
High fidelity mockups are created using Figma®. They demonstrate what the end product will look like. Next, we create the prototype, which is an interactive demo, showcasing the functionality. Through usability testing, any gaps or needed enhancements to the UX are revealed.
Milestones:
- High fidelity mockups of all screens
- UI kit that includes typography, color palettes and general UI components
- Feedback from your team and user surveys
- Final prototype and the IA document are shared with the development team

Start-ups to fortune 500 companies
Our clients
Some of the companies where we have provided solutions:
Testimonials
Why Pixelative?
A destination for talented professionals and a sought after partner for collaborations.
“The entire Pixelative team’s contribution to building our EdTech platform is remarkable. Their client-first approach is a quality that separates them from others. Romero Mentoring has gained an incredible partner who truly cares about our mission and success. We highly recommend Pixelative to business owners who are looking to take their business to the next level.”
“I’ve worked with Pixelative since the early days across multiple web and mobile projects, and they have delivered every single time. Most recently, Pixelative built our wine crowdfunding site Cruzu which has helped over 100 wineries sell more efficiently. I can’t recommend them enough!”
“Congratulations! You’re DONE looking for awesome resources. I spent a lot of blood and treasure looking for a competent team to get Granza to the enterprise level. We’re talking US based companies and a couple of offshores. The absolute #1 thing Pixelative brings to the table is integrity. Secondarily, great, high-level people plus very reasonable prices. They saved my company. Arslan Akram, the CEO of Pixelative, digs for the necessary “nuances” needed to create a successful project. WAY important. I love these guys so much that I am inviting anyone to call me directly at 818-262-2888.”
“I was blown away by Pixelative’s professionalism and expertise. The team was able to take my vision and turn it into a fully-functional website that exceeded all of my expectations. Their attention to detail, timely communication, and dedication to delivering a high-quality website made the entire process a breeze. I highly recommend this company to anyone in need of web design and development services. They truly are the best in the business.”
Case studies












